
Phần liên hệ website chính là thông tin cần thiết để khách hàng liên hệ với người dùng, Cách thực hiện chỉnh sửa phần liên hệ như sau
Bước 1: Đăng nhập vào website
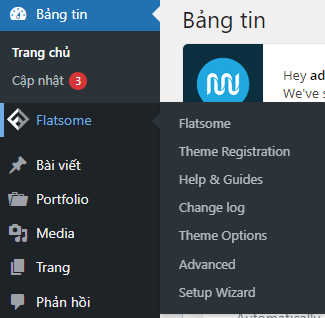
Bước 2: Vào mục Flatsome > chọn Advance

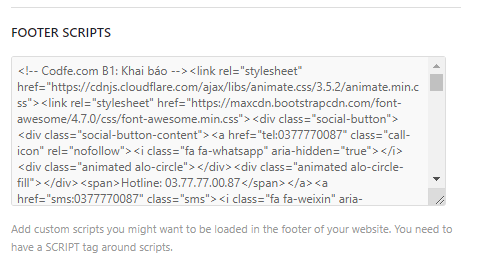
Bước 3: Tại mục Footer Scrips bạn sẽ thấy một đoạn code như sau

Bước 4: Tìm và chỉnh sửa số điện thoại, thông tin liên hệ như mẫu
<!-- Codfe.com B1: Khai báo --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"><div class="social-button"><div class="social-button-content"><a href="tel:0377770087" class="call-icon" rel="nofollow"><i class="fa fa-whatsapp" aria-hidden="true"></i><div class="animated alo-circle"></div><div class="animated alo-circle-fill"></div><span>Hotline: 03.77.77.00.87</span></a><a href="sms:0377770087" class="sms"><i class="fa fa-weixin" aria-hidden="true"></i><span>SMS: 0377770087</span></a><a href="https://www.facebook.com/friends/requests/?profile_id=100075664743455" class="mes"><i class="fa fa-facebook-square" aria-hidden="true"></i><span>Nhắn tin Facebook</span></a><a href="http://zalo.me/0377770087" class="zalo"><i class="fa fa-commenting-o" aria-hidden="true"></i><span>Zalo: 03.77.77.00.87</span></a></div><a href="/dang-ky/" class="call-icon fancybox baogia" id="baogia2" rel="nofollow"><i class="fa fa-download" aria-hidden="true"></i><div class="animated alo-circle"></div><div class="animated alo-circle-fill "></div><span>Yêu cầu gọi lại!</span></a></div><style>:root {--sb-bg: #ffbf15;--sb-span-bg: #084505;--sb-icon: white;--sb-circle-fill: #084505c4;--sb-alo-circle: #084505;}.social-button{display: inline-grid;position: fixed;bottom: 15px;left: 45px;min-width: 45px;text-align: center;z-index: 99999;color: #fff0;}.social-button-content{display: inline-grid;}.social-button a {padding:8px 0;cursor: pointer;position: relative;}.social-button i{width: 40px;height: 40px;background: var(--sb-bg);color: var(--sb-icon);border-radius: 100%;font-size: 20px;text-align: center;line-height: 1.9;position: relative;z-index: 999;}.social-button span{display: none;}.alo-circle {animation-iteration-count: infinite;animation-duration: 1s;animation-fill-mode: both;animation-name: zoomIn;width: 50px;height: 50px;top: 3px;right: -3px;position: absolute;background-color: transparent;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid var(--sb-alo-circle);opacity: .1;border-color: var(--sb-alo-circle);opacity: .5;}.alo-circle-fill {animation-iteration-count: infinite;animation-duration: 1s;animation-fill-mode: both;animation-name: pulse;width: 60px;height: 60px;top: -2px;right: -8px;position: absolute;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;background-color: var(--sb-circle-fill);opacity: .75;}.call-icon:hover > span, .mes:hover > span, .sms:hover > span, .zalo:hover > span{display: block}.social-button a span {border-radius: 2px;text-align: center;background: var(--sb-span-bg);padding: 9px;display: none;width: 180px;margin-left: 10px;position: absolute;color: #ffffff;z-index: 999;top: 9px;left: 40px;transition: all 0.2s ease-in-out 0s;-moz-animation: headerAnimation 0.7s 1;-webkit-animation: headerAnimation 0.7s 1;-o-animation: headerAnimation 0.7s 1;animation: headerAnimation 0.7s 1;}@-webkit-keyframes "headerAnimation" {0% { margin-top: -70px; }100% { margin-top: 0; }}@keyframes "headerAnimation" {0% { margin-top: -70px; }100% { margin-top: 0; }}.social-button a span:before {content: "";width: 0;height: 0;border-style: solid;border-width: 10px 10px 10px 0;border-color: transparent var(--sb-span-bg) transparent transparent;position: absolute;left: -10px;top: 10px;}</style>sau đó chọn lưu để hoàn tất