Slide trên website chính là phần có ảnh to to chạy phía trên website đó. Việc có slide sẽ tạo ra hiệu ứng đẹp mắt và thu hút người dùng ( quảng cáo về một số tính năng hay ho của sản phẩm và dịch vụ )

Cách chỉnh sửa, thêm, xóa ảnh slide
Bước 1: Đăng nhập vào quản trị website của bạn
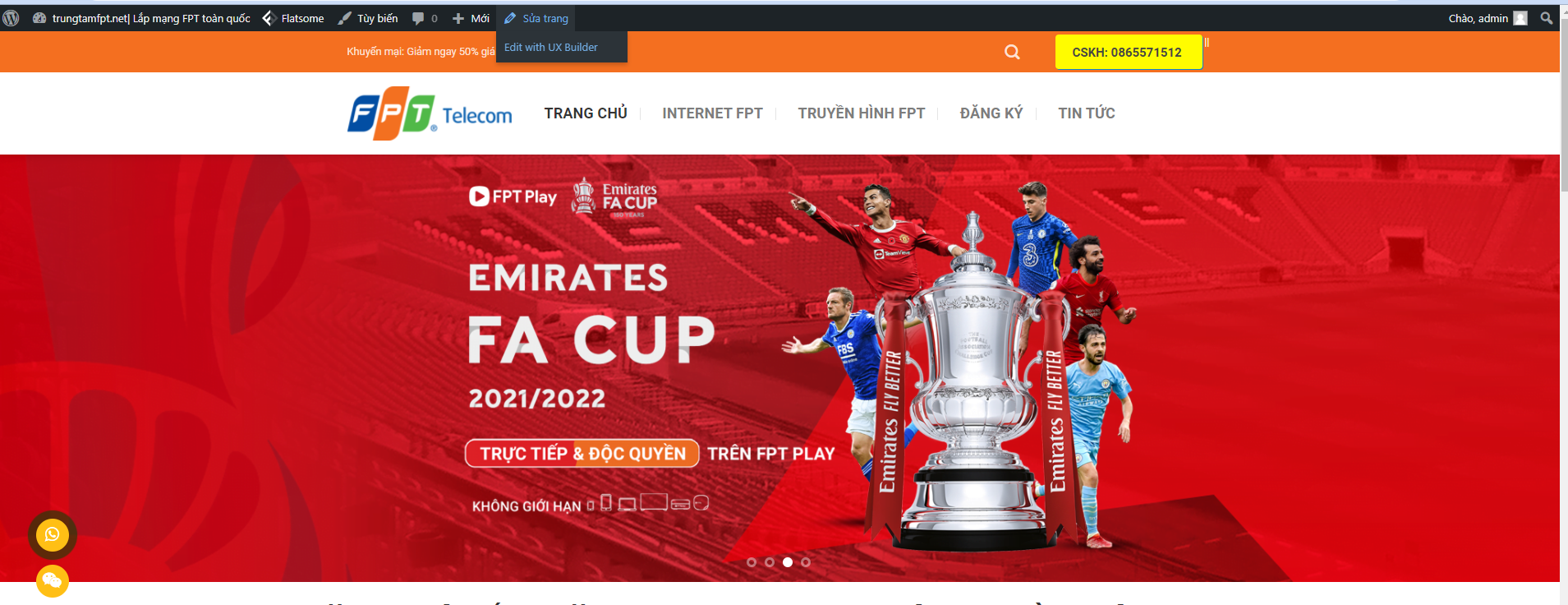
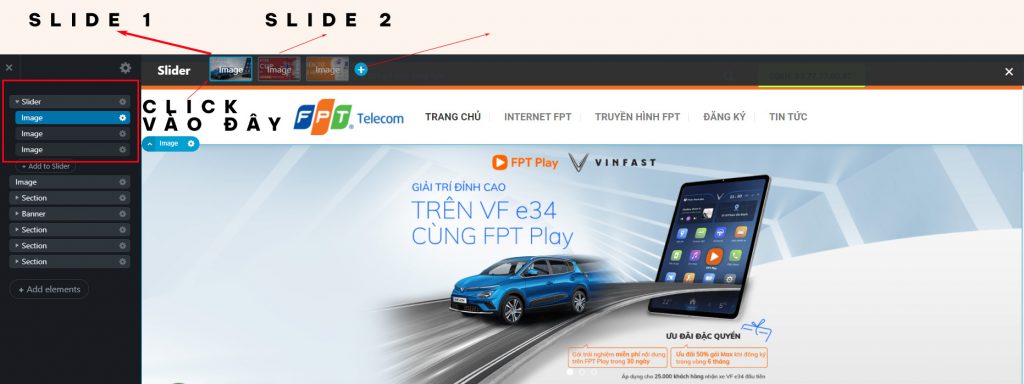
Bước 2: Ra ngoài trang chủ, khi đó sẽ có xuất hiện một thanh màu đen nhỏ trên cùng. Bạn chọn vào sửa trang chọn Edit With Ux Buider

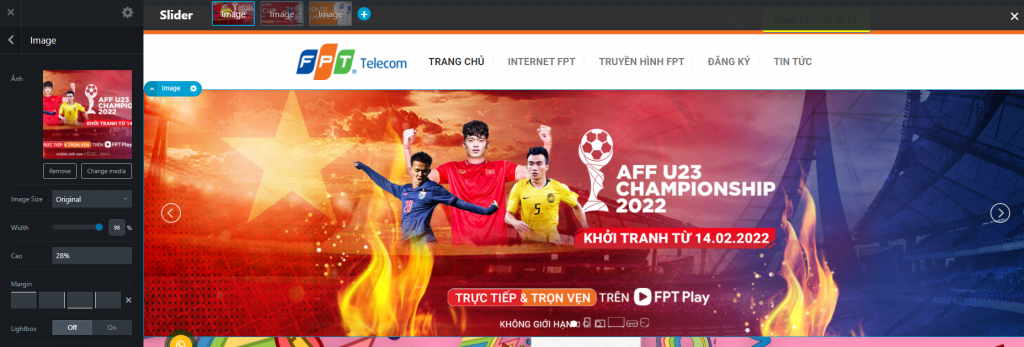
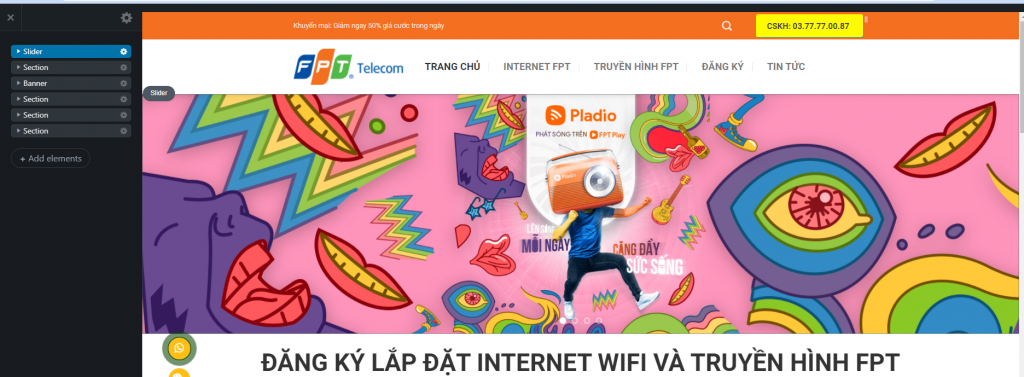
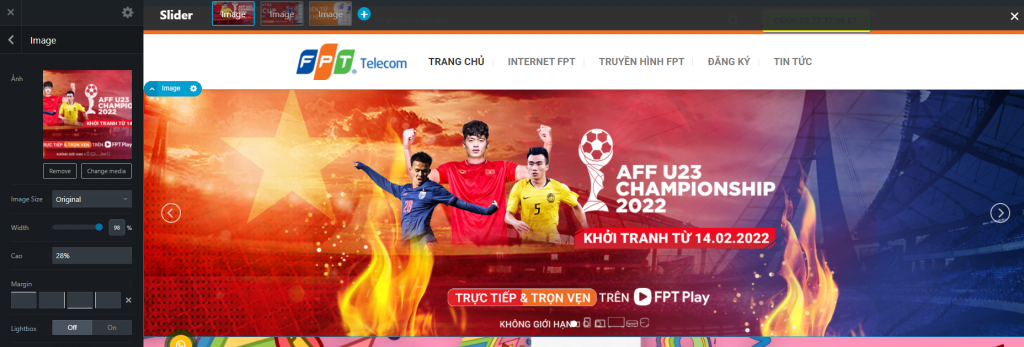
Bước 3: Màn hình máy tính sẽ được chia ra làm hai phần

Bước 4: Bạn Click đúp chuột vào ảnh nhỏ nhỏ bên trên, để tùy chỉnh từng ảnh khác nhau

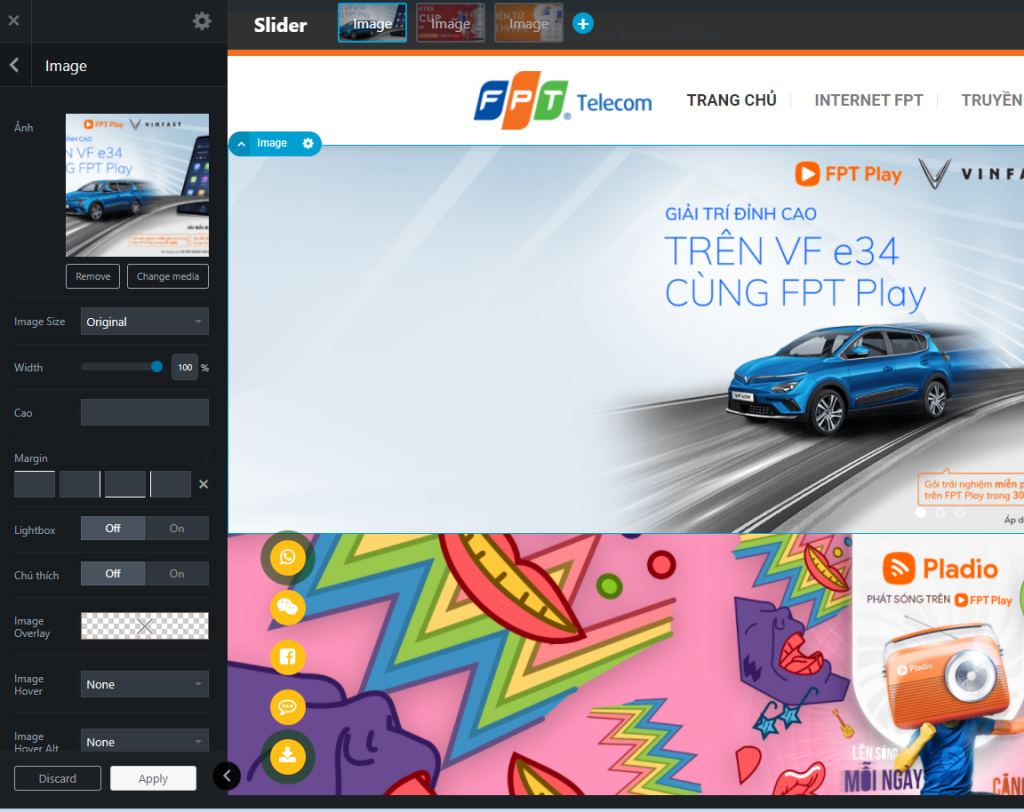
Bước 5: Chọn vào Change Media để thay đổi ảnh khác

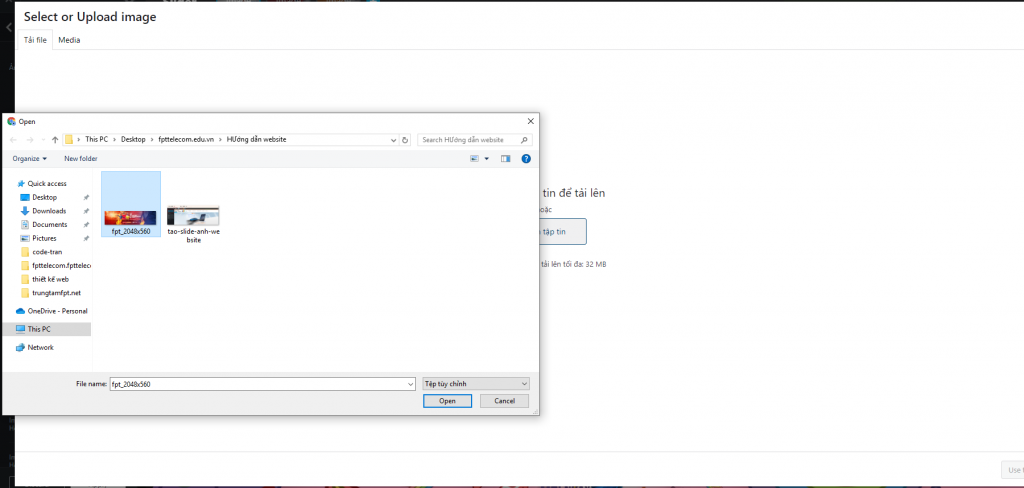
Bước 5.1 : Chọn tải file để tải một ảnh lên
Ví dụ mình lấy ảnh này từ trang chủ FPT : https://fpt.vn/storage/upload/images/banners/duong/fpt_2048x560.png
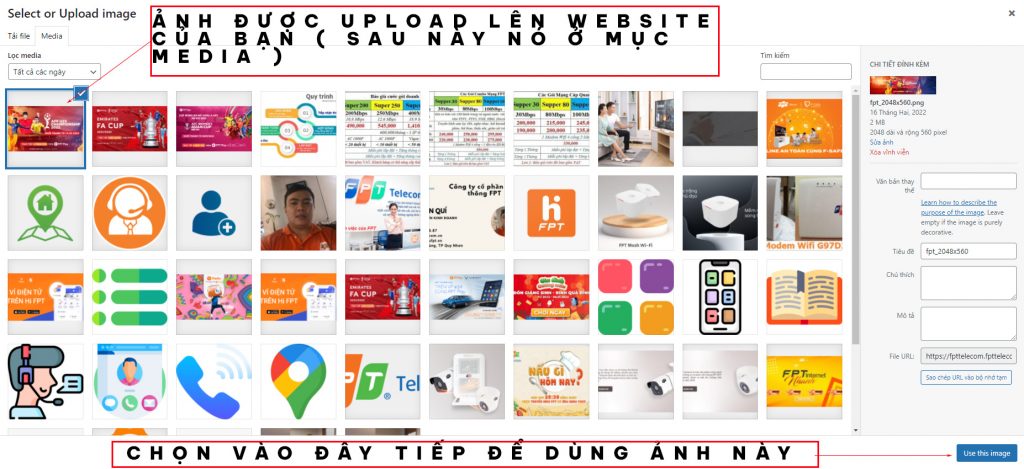
Thì sẽ tải về máy tính, Tải file > Chọn tệp tin > chọn ảnh > chọn Open upload lên


Và thành quả sẽ ra như thế này

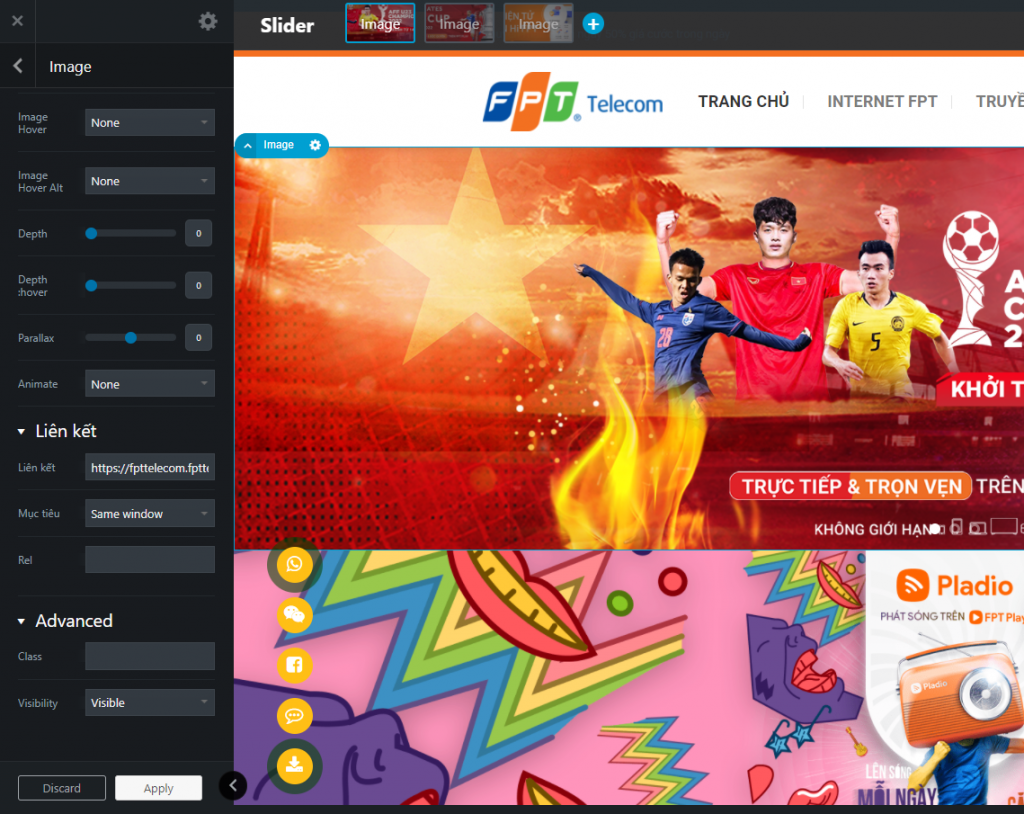
Bước 6: Thêm liên kết vào ảnh

Mục liên kết này bạn có thể chọn liên kết đến bất kỳ bài viết nào trên website
Bước 7: Rồi chọn Apply

Bước 8: Update là xong