
Dùng UX BUIL
[section class="mywebsite-timeline-vertical"]
[row style="small" class="my-timeline"]
[col span__sm="12" padding="10px 0px 0px 0px" margin="0px 0px -10px 0px" class="time-section"]
[ux_text font_size="1.3" class="my-time"]
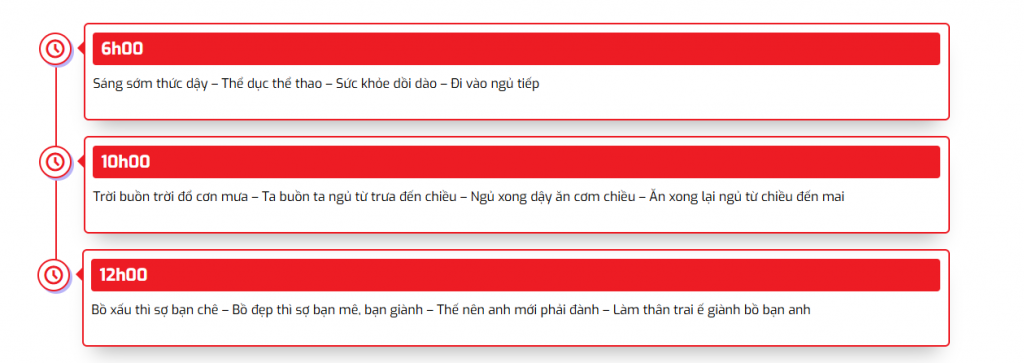
<p><strong>6h00</strong></p>
[/ux_text]
<p>Sáng sớm thức dậy - Thể dục thể thao - Sức khỏe dồi dào - Đi vào ngủ tiếp</p>
[/col]
[/row]
[row style="small" class="my-timeline"]
[col span__sm="12" padding="10px 0px 0px 0px" margin="0px 0px -10px 0px" class="time-section"]
[ux_text font_size="1.3" class="my-time"]
<p><strong>10h00</strong></p>
[/ux_text]
<p>Trời buồn trời đổ cơn mưa - Ta buồn ta ngủ từ trưa đến chiều - Ngủ xong dậy ăn cơm chiều - Ăn xong lại ngủ từ chiều đến mai</p>
[/col]
[/row]
[row style="small" class="my-timeline"]
[col span__sm="12" padding="10px 0px 0px 0px" margin="0px 0px -10px 0px" class="time-section"]
[ux_text font_size="1.3" class="my-time"]
<p><strong>12h00</strong></p>
[/ux_text]
<p>Bồ xấu thì sợ bạn chê - Bồ đẹp thì sợ bạn mê, bạn giành - Thế nên anh mới phải đành - Làm thân trai ế giành bồ bạn anh</p>
[/col]
[/row]
[/section]
Sáu đó dùng CSS
/*Timeline vertical by MyWebsite*/
.mywebsite-timeline-vertical .my-timeline{
padding-bottom: 2rem;
border-left: 2px solid var(--primary-color);
position: relative;
}
.mywebsite-timeline-vertical .my-timeline:last-child{
border: 0px;
padding-bottom: 0;
}
.mywebsite-timeline-vertical .my-timeline:before{
content:"\e01a";
font-family: fl-icons;
color: var(--primary-color);
font-size: 17pt;
width: 40px;
height: 40px;
background: white;
box-shadow: 3px 3px 0px #bab5f8;
position: absolute;
left: -22px;
top: -1px;
padding: 0 7px;
border: 2px solid var(--primary-color);
border-radius: 99px;
}
.my-timeline .my-time{
line-height: 32px;
border-radius: 4px;
margin-bottom: 10px;
padding: 4px 10px;
background: var(--primary-color);
color: #ffffff;
}
.time-section{
border: 2px solid var(--primary-color);
border-radius: 6px;
margin-left: 33px;
margin-top: -13px;
box-shadow: 0 20px 25px -15px rgba(0, 0, 0, .3);
}
.time-section:before{
top: 21px;
left: -10px;
border-top: 8px solid transparent;
border-right: 8px solid var(--primary-color);
border-bottom: 8px solid transparent;
position:
absolute;
content: '';
z-index: 1000;
}
.my-timeline-vertical{
padding: 16px 5px 0 25px!important;
}
.mywebsite-timeline-vertical .my-timeline:hover:before{
color: white;
background: var(--primary-color);
box-shadow: 3px 3px 0px #bab5f8;
}
.my-time p{margin-bottom:0}
/*End timeline vertical*/